- 二、SDK 文档
- 图像 SDK
- 视频剪辑 SDK
- 流处理(特效相机) SDK
- 视频融合 SDK
- 短视频 SDK
控制台客户自定义资源上传说明
目前,涂图支持客户自定义上传的资源类型包括如下几种:
- 贴纸(2D静态);
- 2D 人脸动态贴纸;
- 2D 动态贴纸;
- 全屏贴纸;
- 美妆素材贴纸;
- 视频融合 AE 模板;
- 气泡文字(文字特效);
具体每一种资源上传的操作流程详见下文。
贴纸(2D静态)
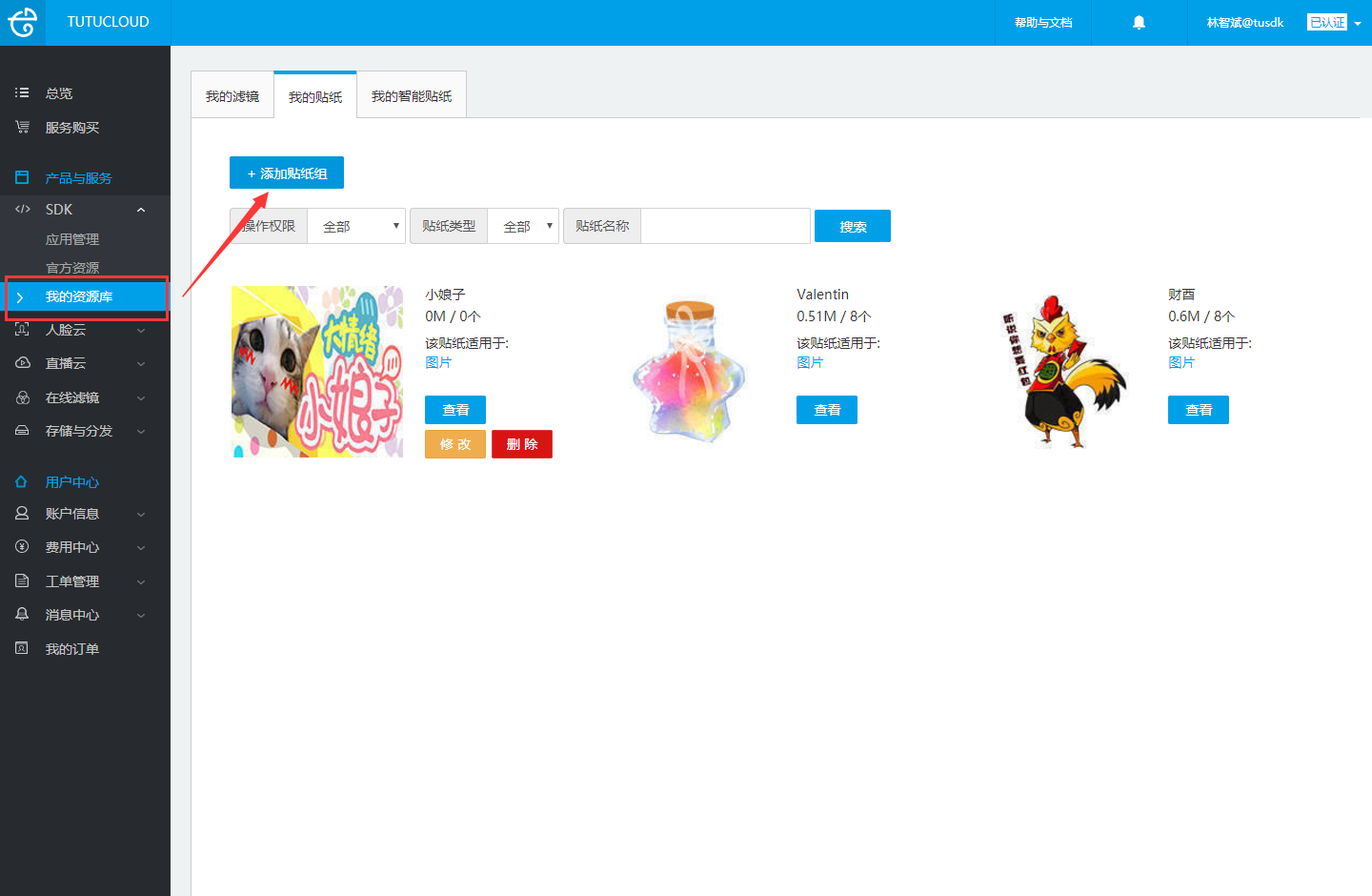
步骤一:点击 SDK 服务—我的资源库—我的贴纸。

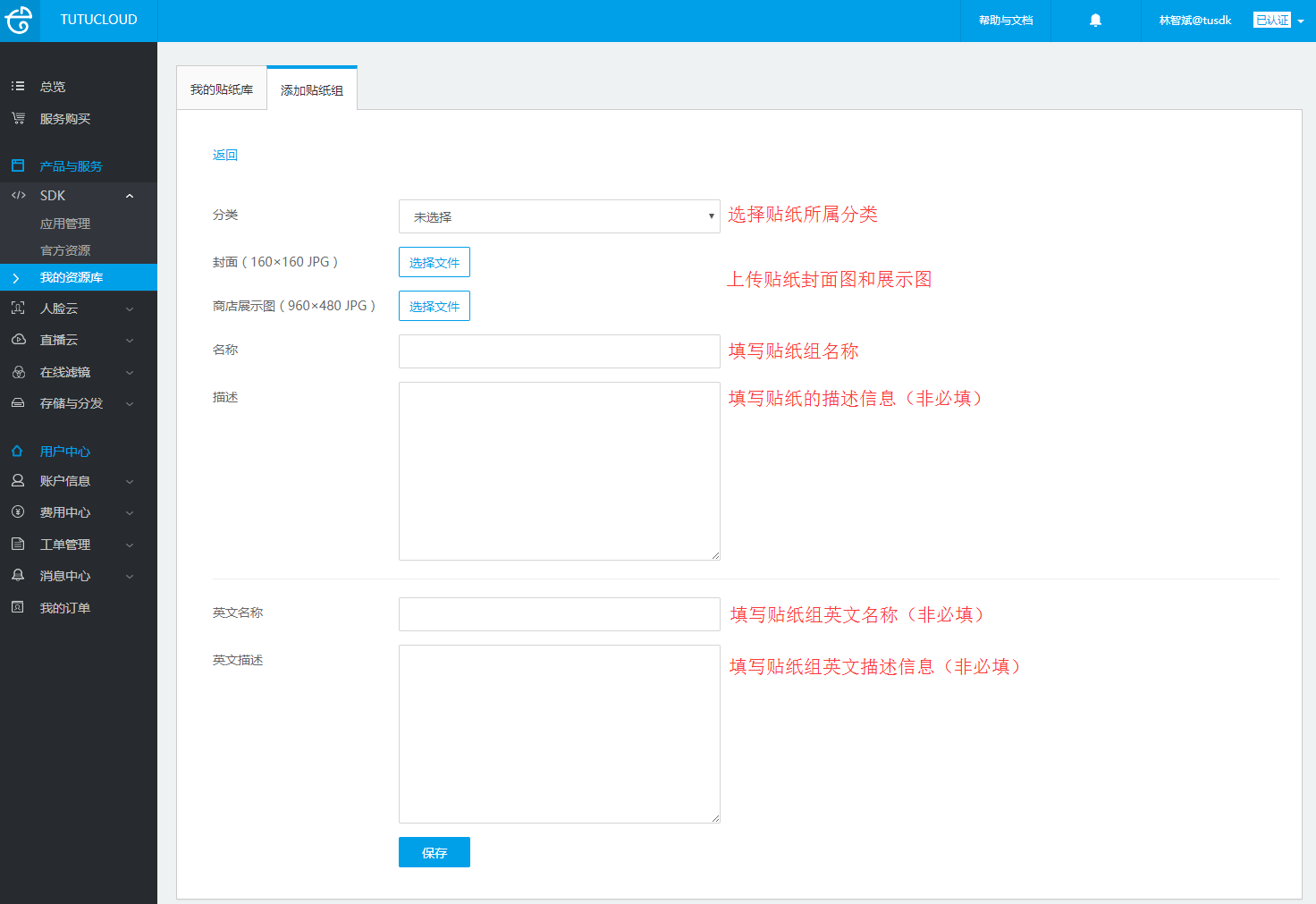
步骤二:按照规格上传贴纸封面图与展示图。

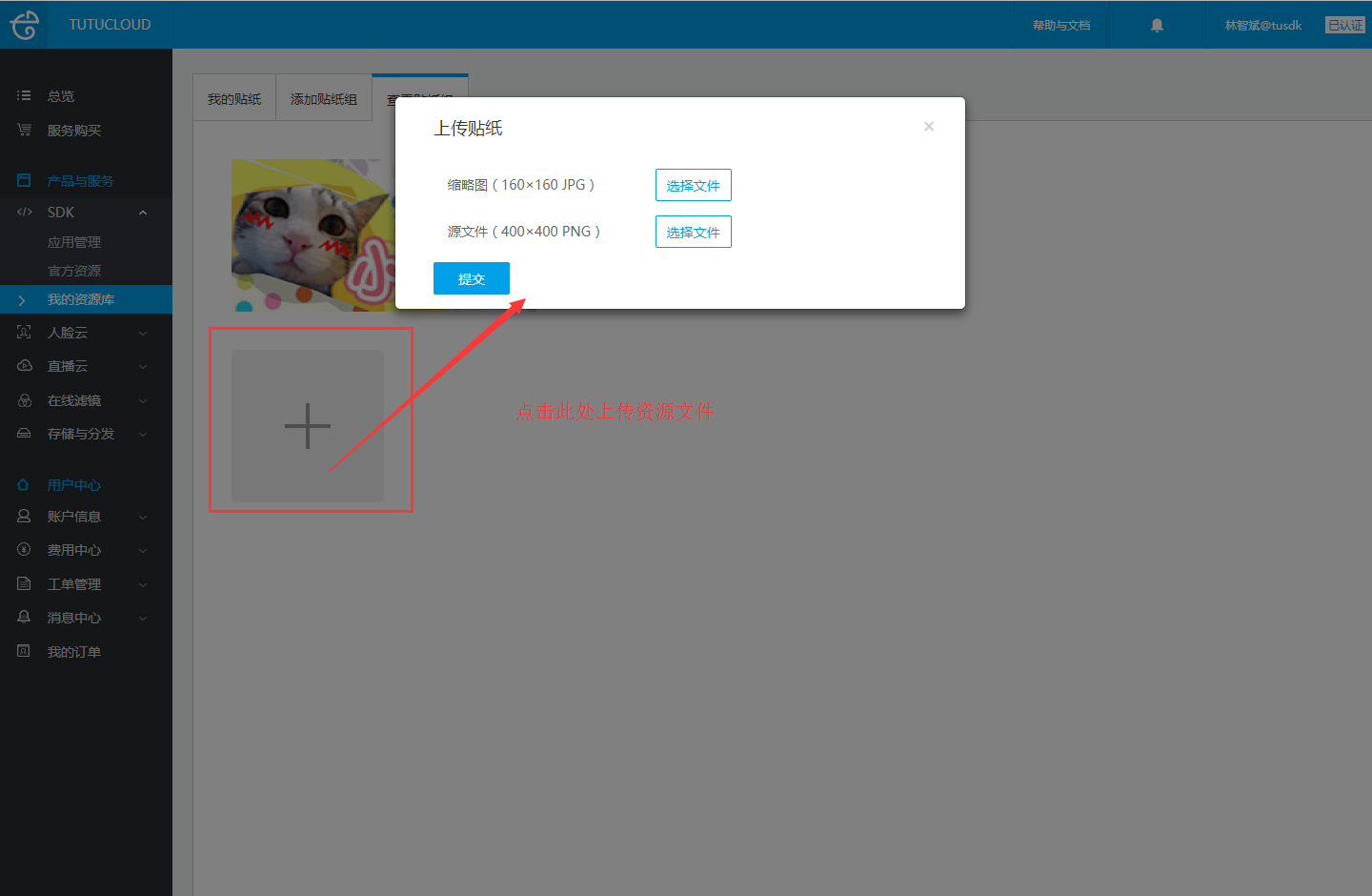
步骤三:按照规格上传贴纸原图与缩略图。
用户上传完毕后,相关工作人员会对贴纸的内容等一系列的条件进行审核。

关于贴纸的要求说明:
- 「添加贴纸」中的「封面」和「展示图」用于在线商店的显示,规格分别为 160 160 的 JPG 和 960 480 的 JPG。
- 每张贴纸素材需要 400 400 的 PNG 原图和 160 160 的 JPG 缩略图。
- 如果选择「提交到共享贴纸」,您的贴纸将有机会出现在 TuSDK 的在线商店内,贴纸的版权信息也将被清楚标明。
2D 人脸动态贴纸(含2D 动态贴纸、全屏贴纸)
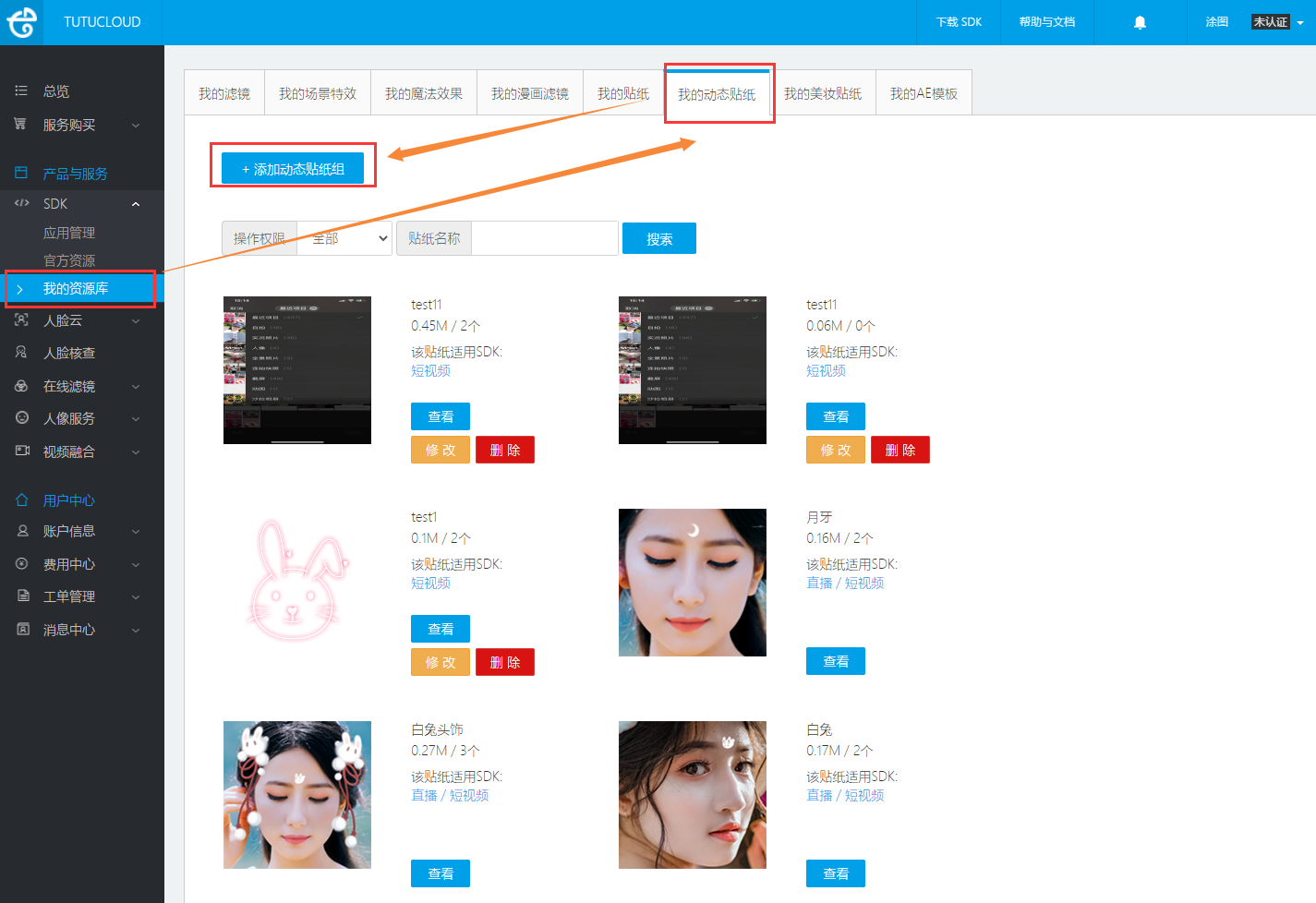
步骤一:点击 SDK 服务—我的资源库—我的动态贴纸。

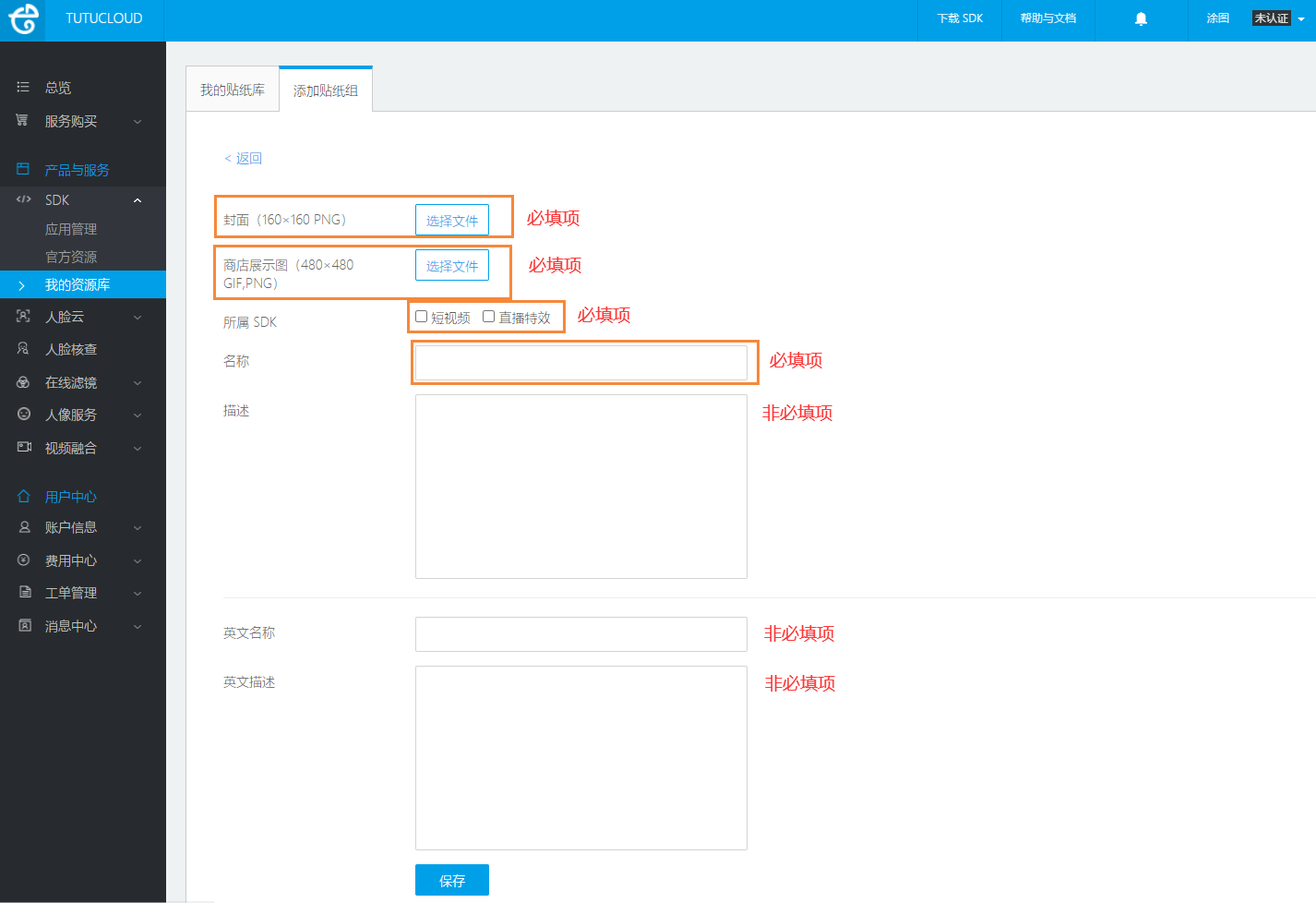
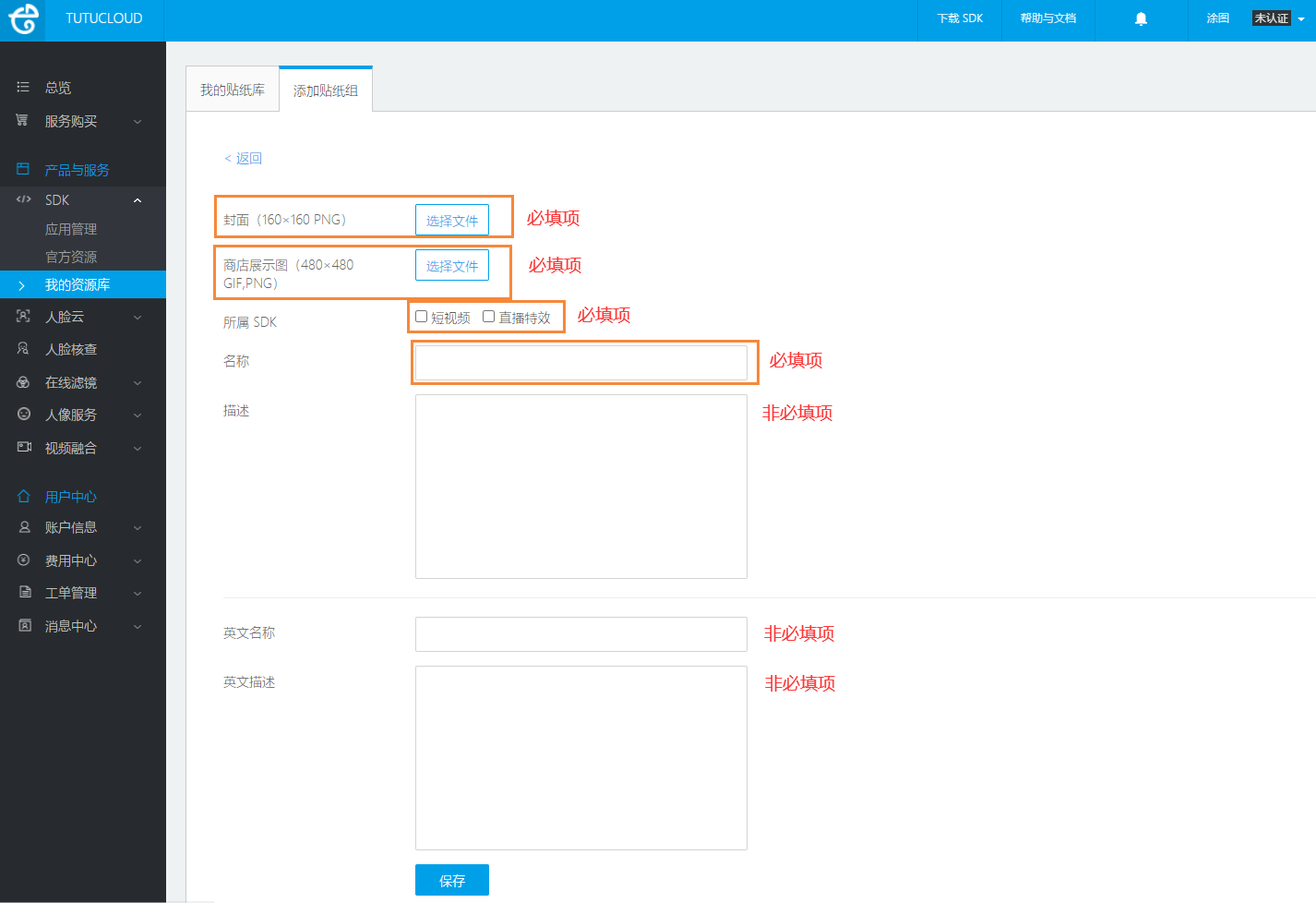
步骤二:贴纸组基本信息填写和上传。

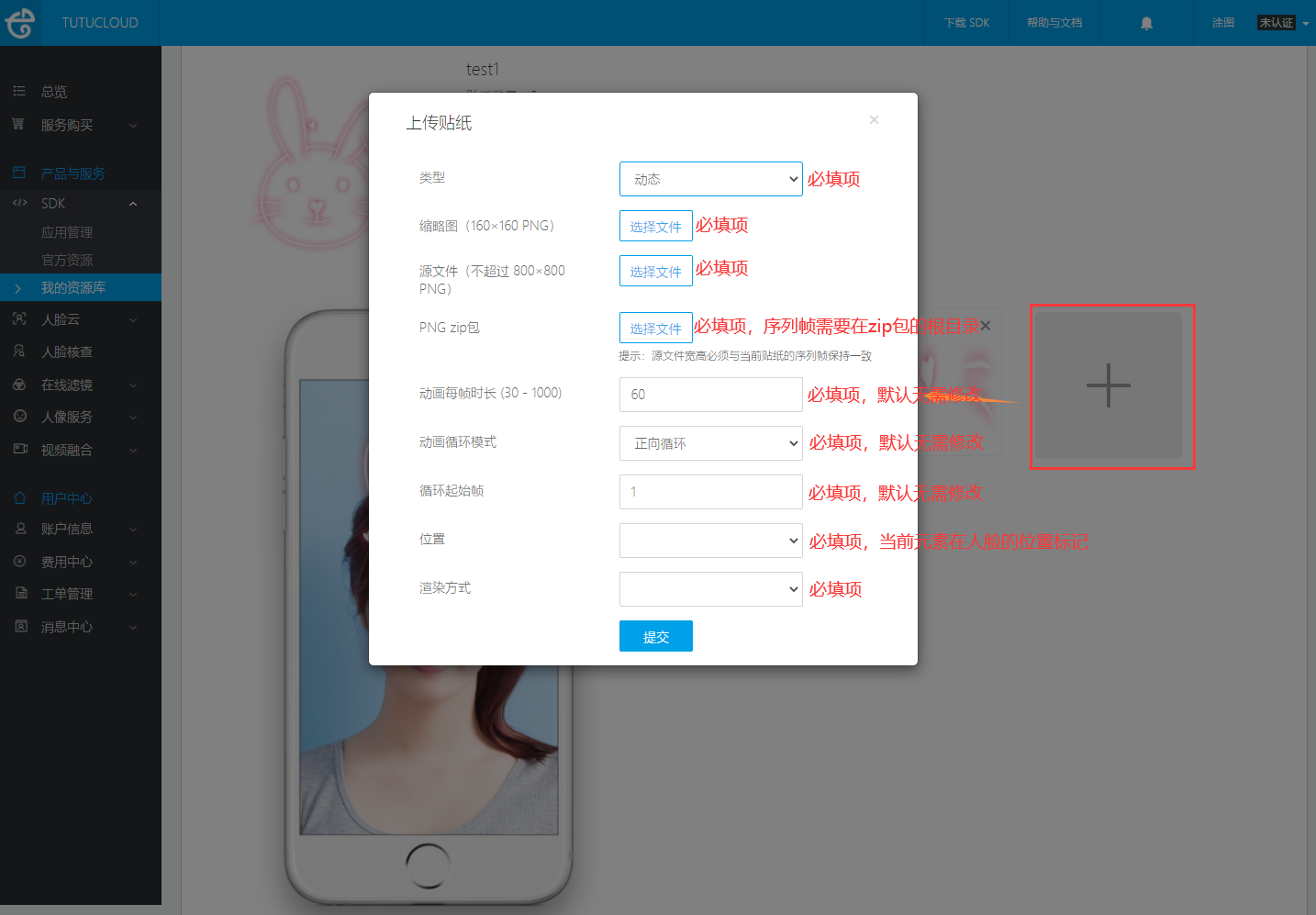
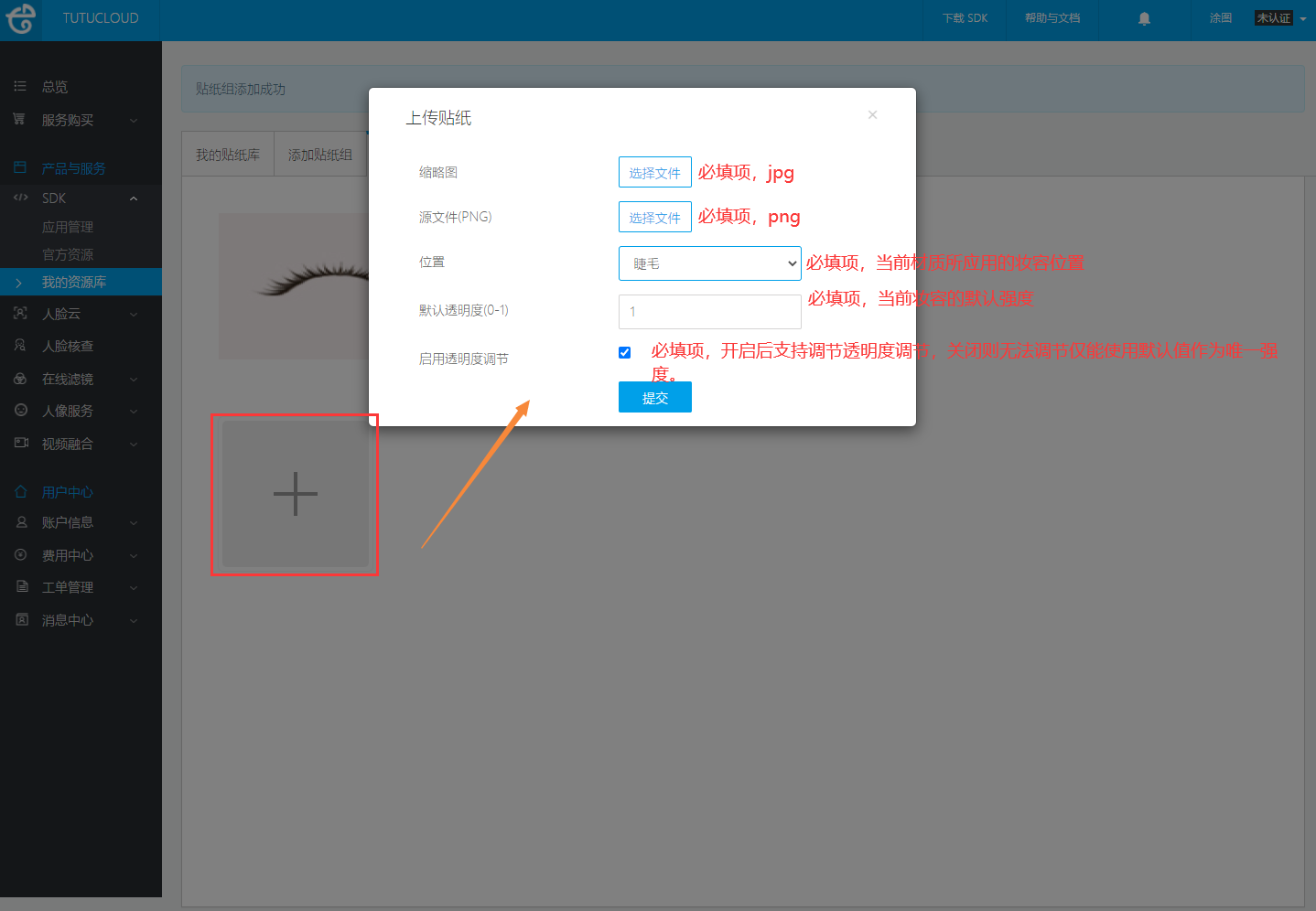
步骤三:贴纸元素(单个贴纸)的信息填写和上传。

关于2D 人脸动态贴纸、2D 动态贴纸、全屏贴纸的解释说明:
-
2D 人脸动态贴纸、2D 动态贴纸、全屏贴纸三者的区别主要是在于其是否基于人脸;
-
2D 人脸动态贴纸、2D 动态贴纸、全屏贴纸三者的类型选择在上传的【位置】选项做区分;
美妆素材贴纸
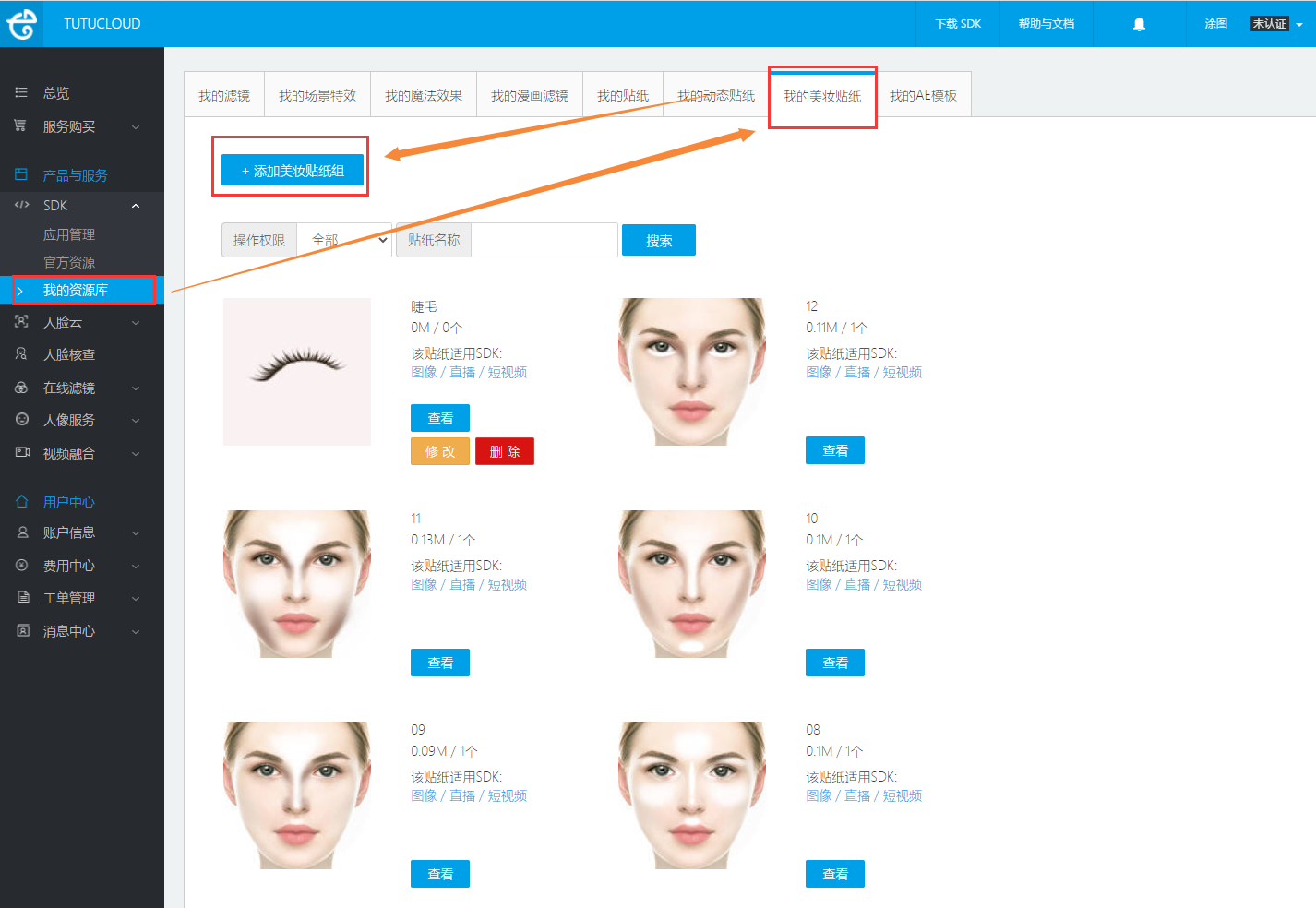
步骤一:点击 SDK 服务—我的资源库—我的美妆贴纸。

步骤二:贴纸组基本信息填写和上传。

步骤三:贴纸组基本信息填写和上传。

视频融合 AE 模板
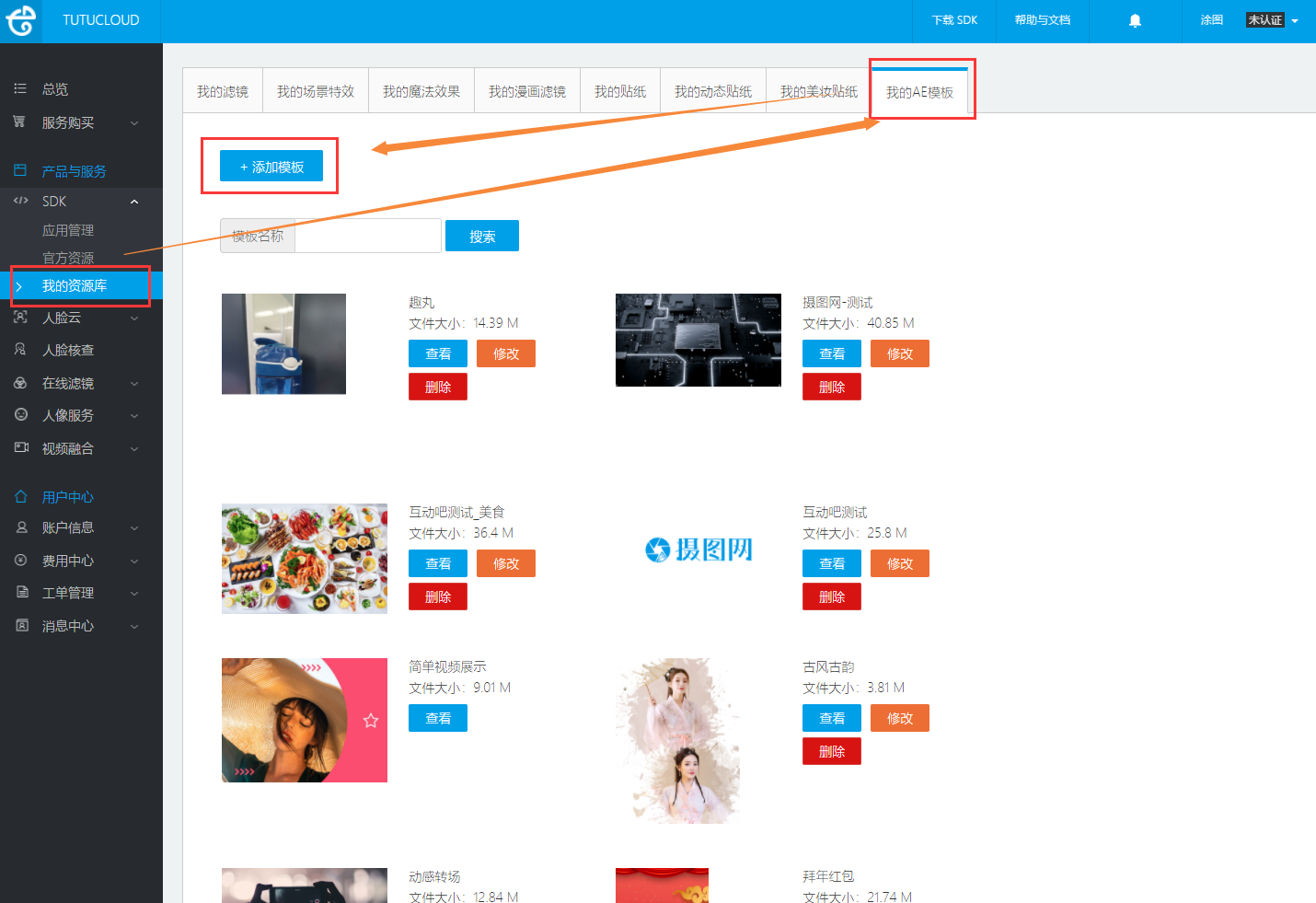
步骤一:点击 SDK 服务—我的资源库—我的AE模板。

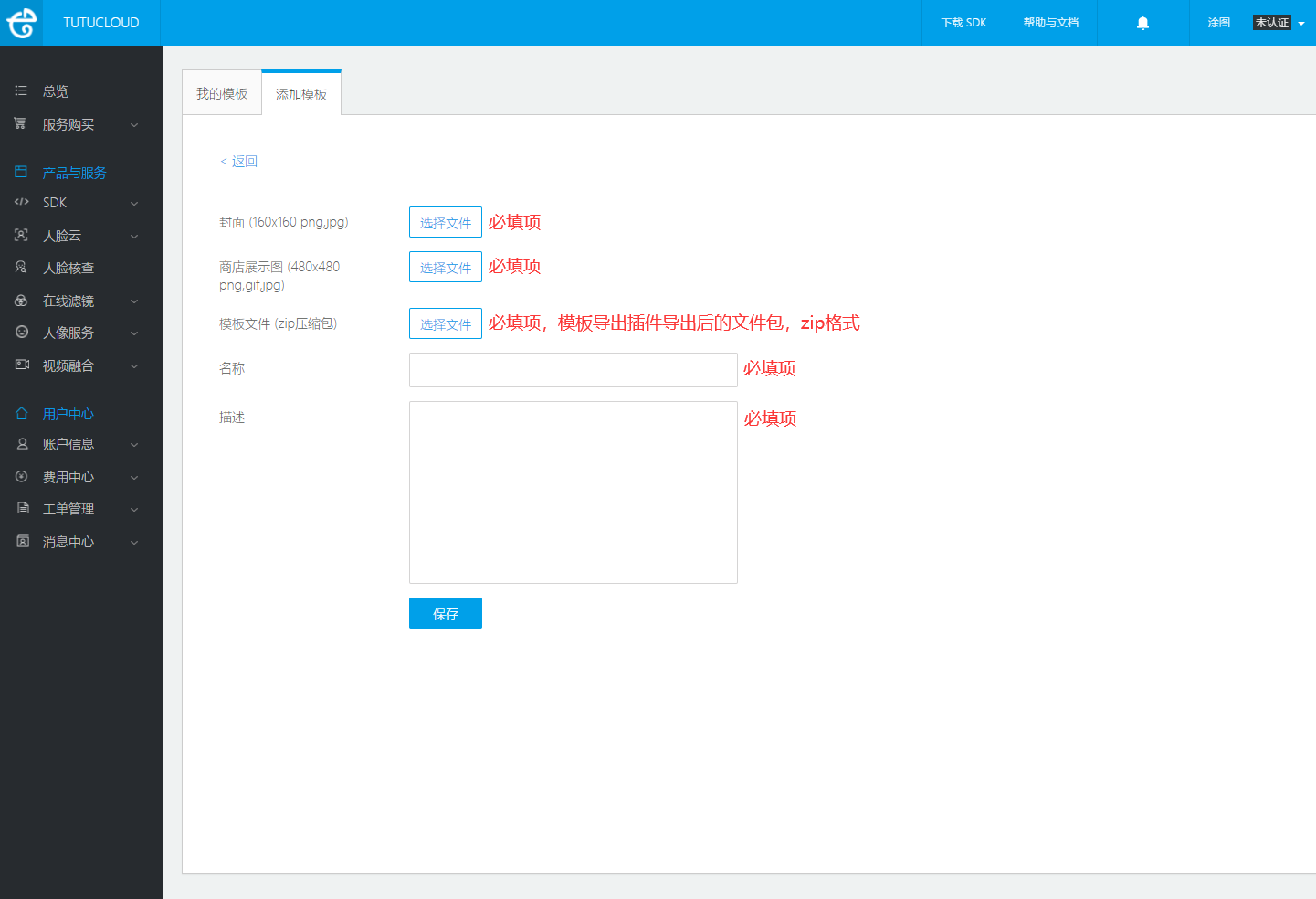
步骤二:基本信息填写和上传。

气泡文字
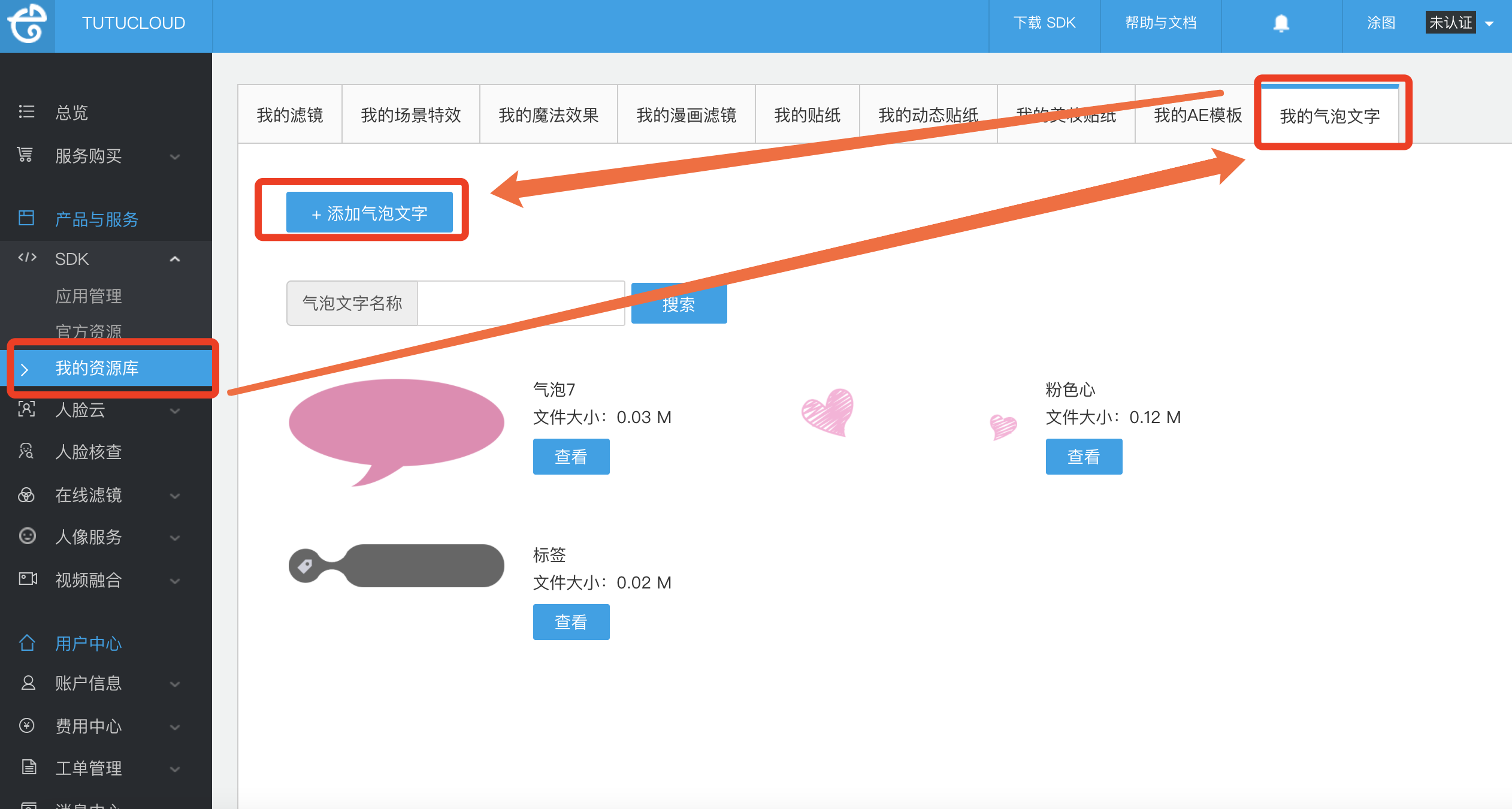
步骤一:点击 SDK 服务—我的资源库—我的气泡文字。

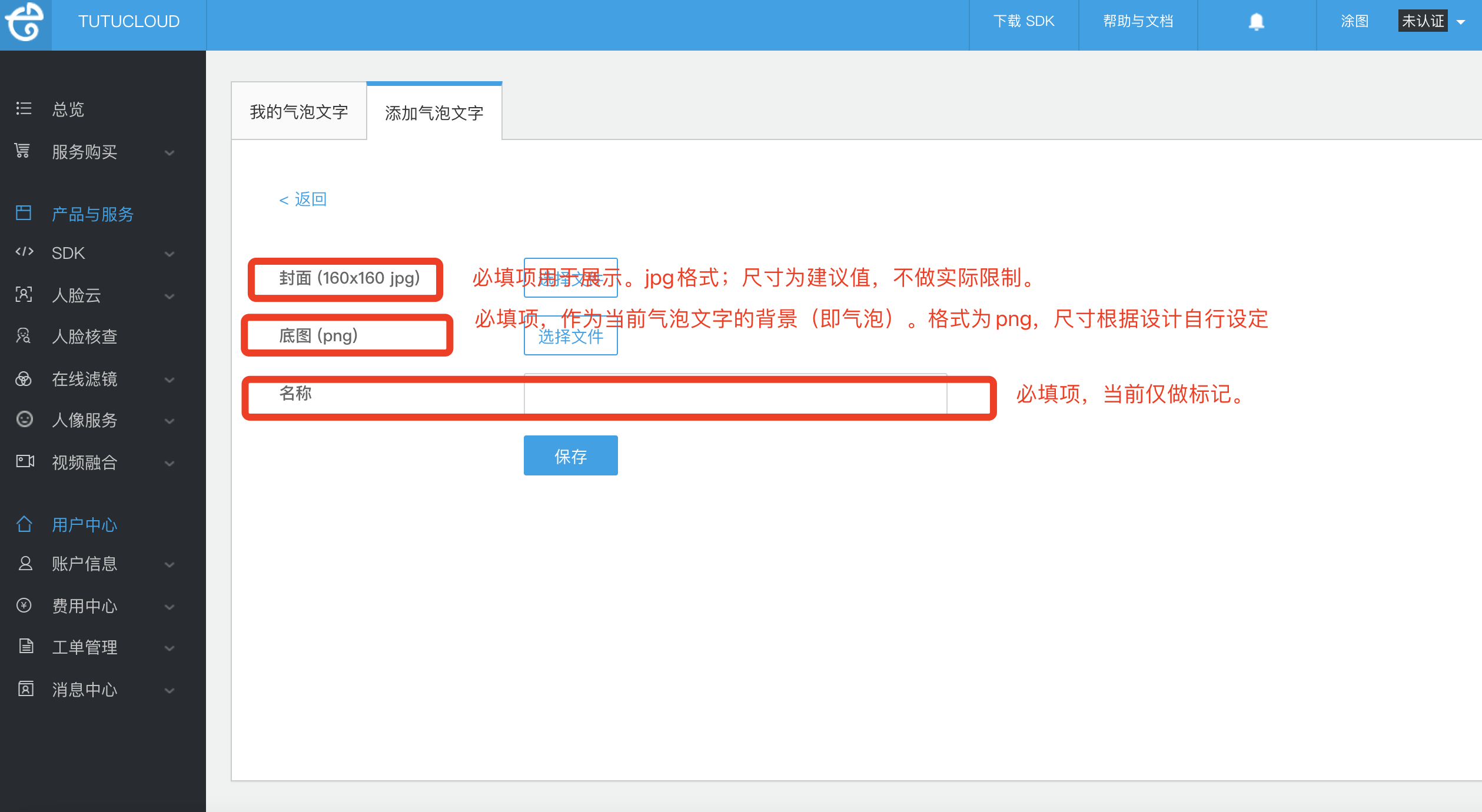
步骤二:按照规格上传贴纸封面图与底图(即气泡背景)。

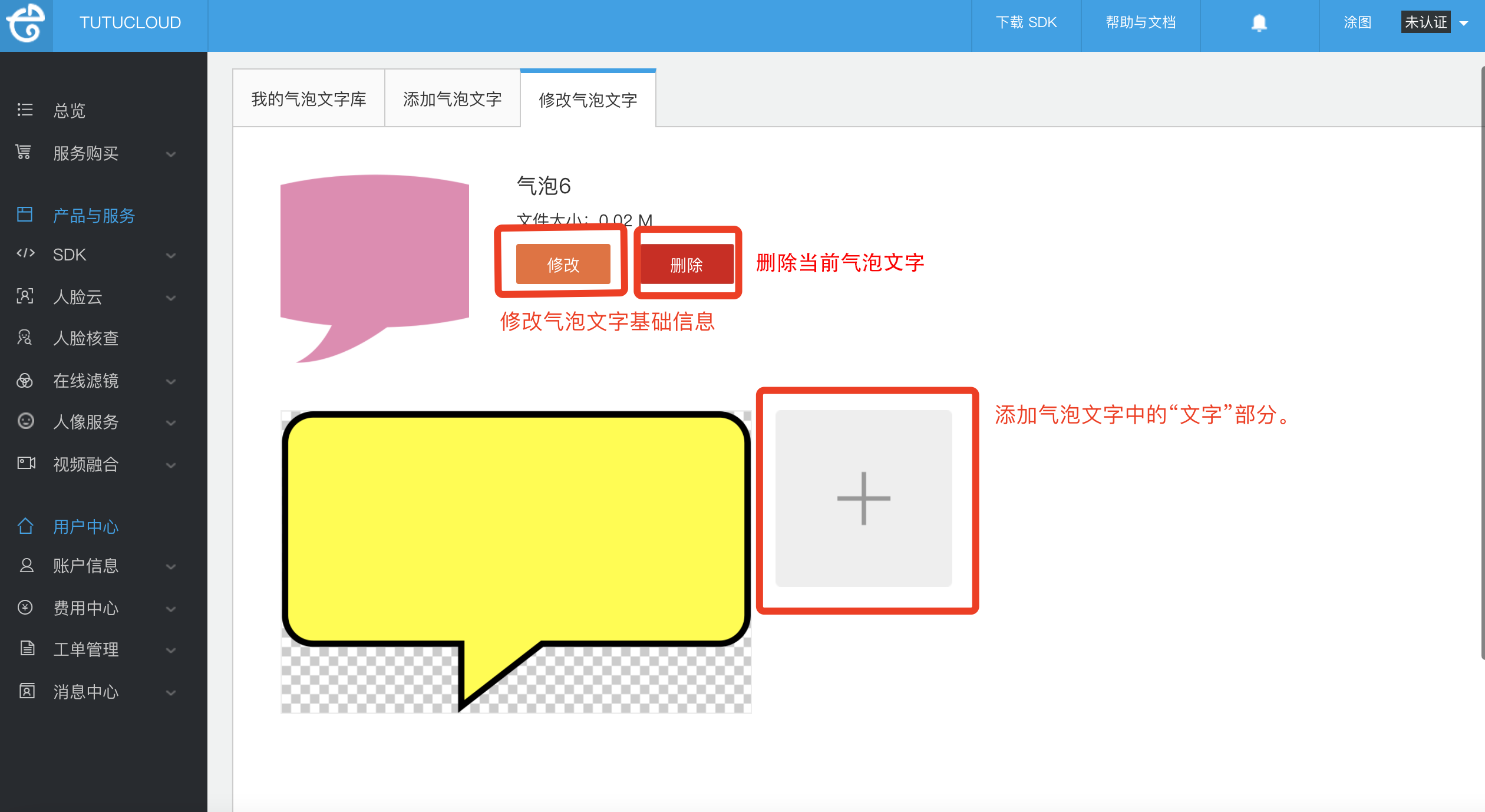
步骤三:气泡文字上传,详情页说明。

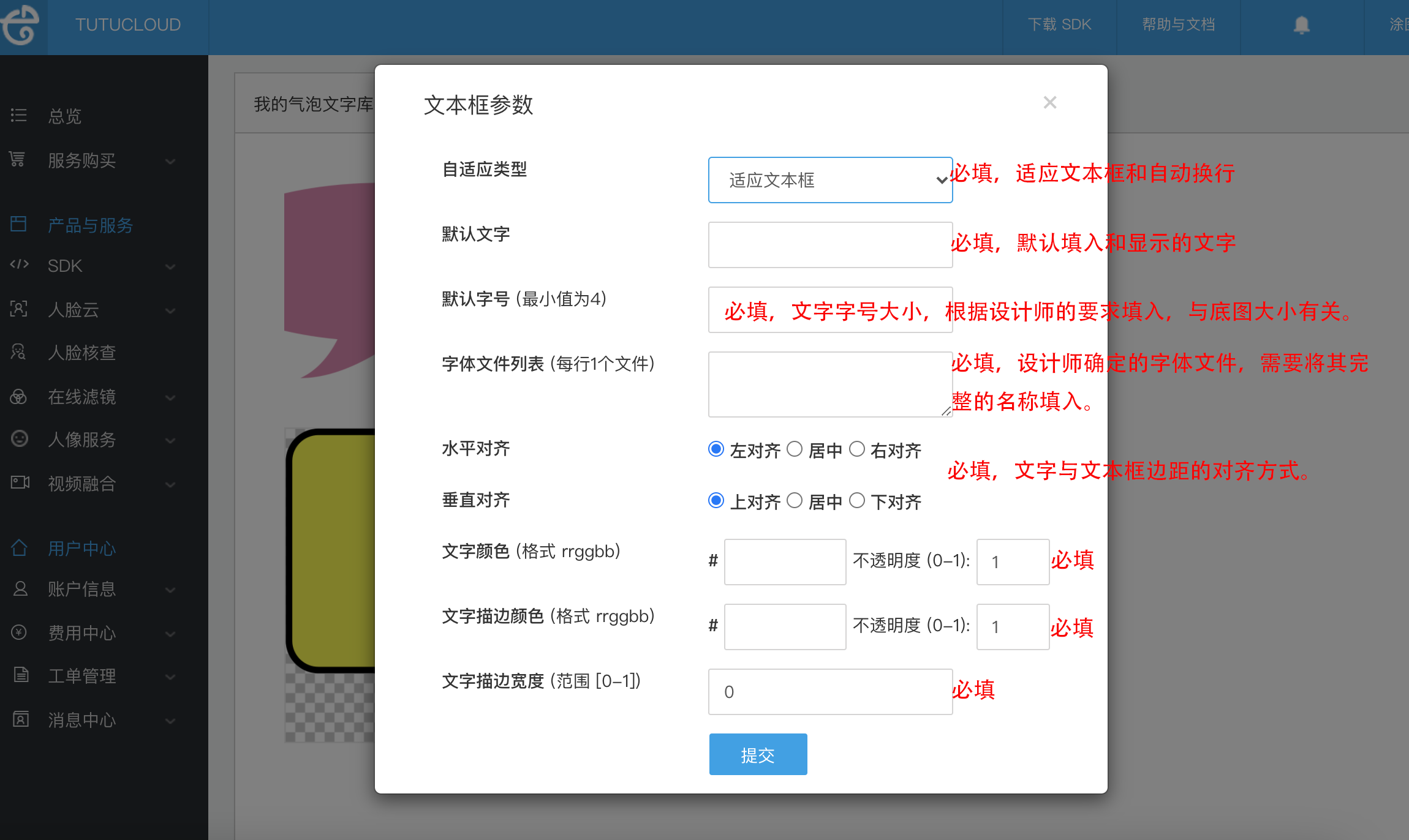
步骤四:文字添加,点击【+】号,进行文字添加。

1.自适应类型:
-
适应文本框:文本框中的文字字号,根据输入的内容进行自动的变大或变小。
-
自动换行:文本框的文字超过文本框边界后自定换行,文字字号保持不变。
2.字体文件列表:
字体文件不做数量限制,根据设计师要求和使用情况进行填充。该文件必须在 APP 中实际存在。至少保证 1 个字体。支持 “animoj” 类型的字体文件。
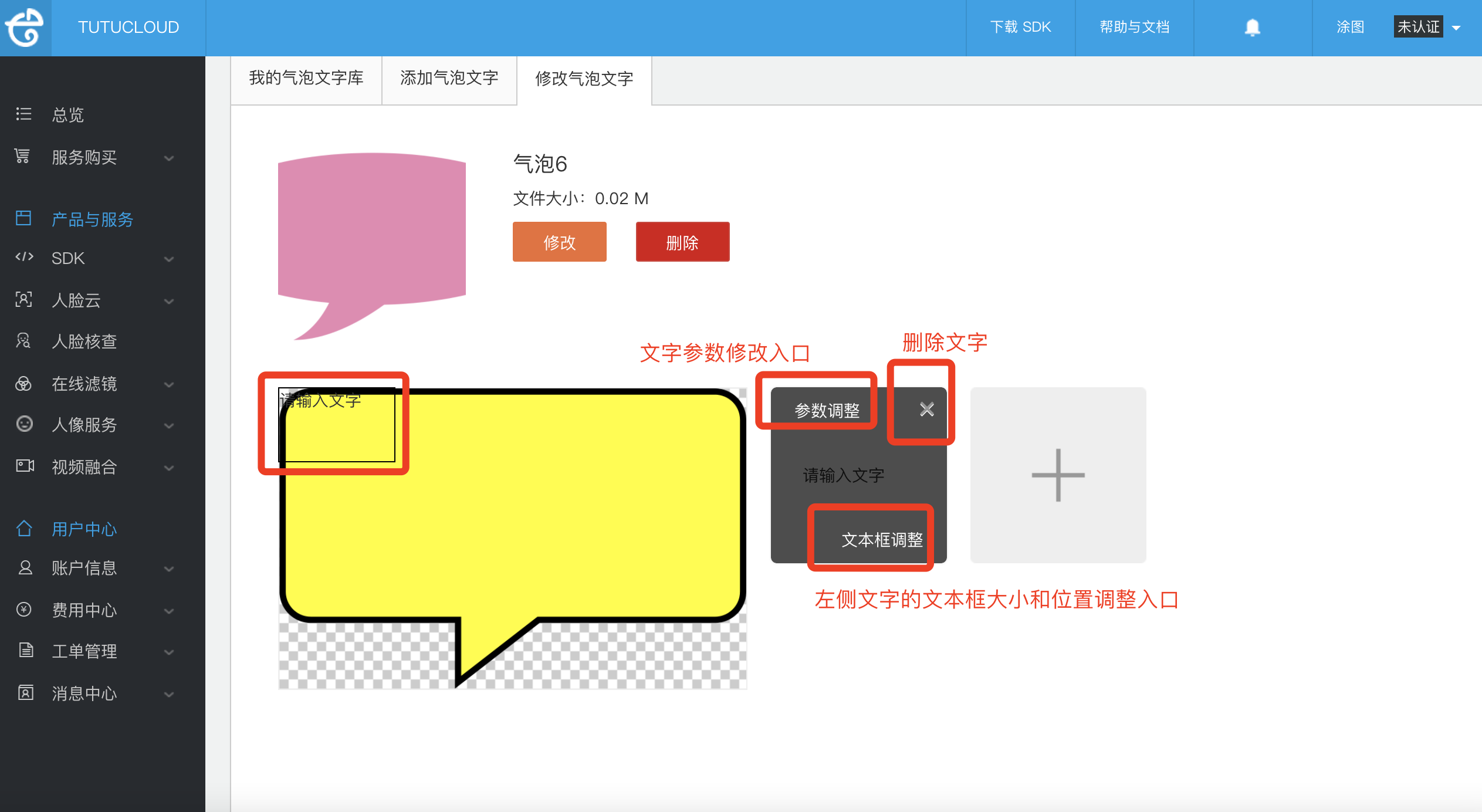
步骤五:文字修改说明。

步骤六:文本框在底图中的大小和位置调整。

1.文本框位置调整:根据设计师的设计,将文本框调整到底图上的对应位置。
2.文本框大小调整:文本框的大小确定后,不要超过底图边界。

 浙公网安备33010602001649号
浙公网安备33010602001649号
