- 二、SDK 文档
- 图像 SDK
- 视频剪辑 SDK
- 流处理(特效相机) SDK
- 视频融合 SDK
- 短视频 SDK
自定义 ProgressHUD 提示框(2.0.0-3.2.7)
说明
- 在 TuSDK 1.X 版本当中部分用户提出了 TuSDK 中的 HUD 指示图的风格与自身 APP 的 HUD 风格不符,所以在 TuSDK 2.0版本中,我们开放了 HUD 的接口 TuSDKICMessageHubInterface.h 方便用户对 HUD 指示图进行修改。
适用对象
TuSDK 2.0.0 以上版本。
实现功能
-
通过提供接口 TuSDKICMessageHubInterface.h,添加自定义的 HUD 的相关文件,来替换 TuSDK 中的 TuSDKProgressHUD,来保证 TuSDK 组件和 APP 的 HUD 指示图风格一致。程序最后的运行效果如下图所示,其中自定义 HUD 指示图文件来自开源组件 SVProgressHUD:


-
对比TuSDK原版HUD指示图如下:


具体步骤
-
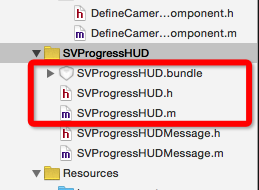
首先需要将 SVProgressHUD 的相关文件拖拽进工程,分别是 SVProgressHUD.h,SVProgressHUD.m 和 SVProgressHUD.bundle 文件效果图如下:

-
TuSDK 内部是根据 TuSDKICMessageHubInterface.h 内提供的方法进行调用的,提供的方法代码如下:
#import <UIKit/UIKit.h>
/**
* 进度信息提示接口
*/
@protocol TuSDKICMessageHubInterface <NSObject>
/**
* 显示信息
*
* @param status 信息
*
*/
-(void)setStatus:(NSString *)status;
/**
* 显示信息 并自动关闭
*
* @param message
* 信息
*/
-(void)showToast:(NSString *)message;
/**
* 显示组件从 iCloud 加载图片时的进度信息
*
* @param progress 进度
*
* @param status 信息
*
*/
-(void)showProgress:(float)progress status:(NSString *)status;
/**
* 显示成功信息 并自动关闭
*
* @param status 信息
*
*/
-(void)showSuccess:(NSString *)status;
/**
* 显示错误信息 并自动关闭
*
* @param status 信息
*
*/
-(void)showError:(NSString *)status;
/**
* 使用动画关闭
*/
-(void)dismiss;
@end
- 接口 TuSDKICMessageHubInterface.h 提供一个协议,遵守协议实现协议内的方法,就可以替换 TuSDK 的 HUD 对象。SVProgressHUDMessage.h 和 SVProgressHUDMessage.m 两个文件实现了方法的调用,SVProgressHUDMessage.h 代码如下:
#import <Foundation/Foundation.h>
#import "TuSDK/TuSDKICMessageHubInterface.h"
@interface SVProgressHUDMessage : NSObject<TuSDKICMessageHubInterface>
@end
-
SVProgressHUDMessage.h 的代码中需要注意的有两点:
- 引入头文件#import "TuSDK/TuSDKICMessageHubInterface.h"
- 遵守协议
-
SVProgressHUDMessage.m 代码如下:
#import "SVProgressHUDMessage.h"
#import "SVProgressHUD.h"
@implementation SVProgressHUDMessage
/**
* 显示信息
*
* @param status 信息
*
*/
-(void)setStatus:(NSString *)status;
{
[SVProgressHUD showWithStatus:status];
}
/**
* 显示信息 并自动关闭
*
* @param message
* 信息
*/
-(void)showToast:(NSString *)message;
{
}
/**
* 显示组件从iCloud同步加载图片时的进度信息,不建议去除
*
* @param progress 进度
*
* @param status 信息
*
*/
-(void)showProgress:(float)progress status:(NSString *)status;
{
[SVProgressHUD showProgress:progress status:status];
}
/**
* 显示成功信息 并自动关闭
*
* @param status 信息
*
*/
-(void)showSuccess:(NSString *)status;
{
[SVProgressHUD showSuccessWithStatus:status];
}
/**
* 显示错误信息 并自动关闭
*
* @param status 信息
*
*/
-(void)showError:(NSString *)status;
{
[SVProgressHUD showErrorWithStatus:status];
}
/**
* 使用动画关闭
*/
-(void)dismiss;
{
[SVProgressHUD dismiss];
}
@end-
SVProgressHUDMessage.m 的代码中需要注意的地方有两点:
-
导入 SVProgressHUD 头文件 #import "SVProgressHUD.h"
-
按照接口中提供的方法调用 SVProgressHUD 中对应的方法
-
如使用过程中需求
完全不出现 HUD 指示图,需要将SVProgressHUDMessage.m中的方法都留空 -
最后需要对自定义的 HUD 的方法进行调用,自定义 HUD 文件的调用要在 TuSDK 初始化时进行调用,否则依然会调用 TuSDKPregressHUD 文件,代码如下:
#import "SVProgressHUDMessage.h"
#import <TuSDKGeeV1/TuSDKGeeV1.h>
@interface DemoRootViewController ()<DemoRootViewDelegate, TuSDKFilterManagerDelegate>
/**
* 覆盖控制器视图
*/
@property (nonatomic, retain) DemoRootView *view;
/**
* 进度信息提示!!!!!!!!!!!!!!!!这里很重要!!!!!!!!!!!!!!!!!!
*/
@property (nonatomic, retain) id<TuSDKICMessageHubInterface> messageHub;
@end- (void)viewDidLoad {
[super viewDidLoad];
// sdk 统计代码,请不要加入您的应用
[TuSDKTKStatistics appendWithComponentIdt:tkc_sdkComponent];
self.title = NSLocalizedString(@"app_name", @"TuSDK 涂图");
// 启动GPS
[TuSDKTKLocation shared].requireAuthor = YES;
/**
* !!!!!!!!!!!!!!特别提示信息要!!!!!!!!!!!!!!!!!
* 在此进行赋值
*
*
*/
// 初始化自己定义的 HUD,替换掉 SDK 自带的 TuSDKProgressHUD。
[TuSDK shared].messageHub = [[SVProgressHUDMessage alloc]init];
-
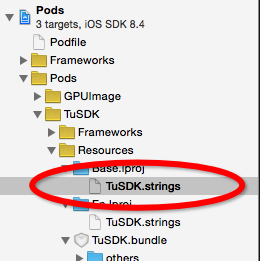
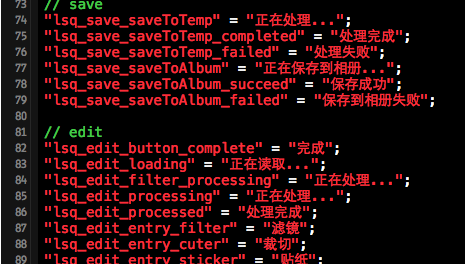
在工程中 Pods 的 TuSDK.strings 文件中字段进行修改可以改变 HUD 指示图上的文字提示


-
完成了以上步骤就可以对 TuSDK 的内部的 HUD 文件进行替换,来使用自定义 HUD 文件,达到风格一致的目的。
-
如果需求完全去除 TuSDK 中的 HUD 指示图,需要将协议中的四个方法留空,TuSDK 中的 HUD 等待指示图就会完全去除。
-
方法中关于现实进度信息的方法是显示 iCloud 同步的图片加载进度,是否去除需慎重考虑,如果去除在加载图片时将会没有进度显示以免造成不好的用户体验。

 浙公网安备33010602001649号
浙公网安备33010602001649号
