- 二、SDK 文档
- 图像 SDK
- 视频剪辑 SDK
- 流处理(特效相机) SDK
- 视频融合 SDK
- 短视频 SDK
参考示例
为了更好地说明涂图的产品对于动态贴纸的设计要求,现提供 2 个示例模板。
涂图动态贴纸提交规范
以“小鬼怪”贴纸为例。
(一)每组贴纸需提供 Banner、缩略图、序列图、源文件、动画方式(文本)。

(二)各文件要求如下:
| 类别 | 格式 | 大小 | 要求 |
|---|---|---|---|
| Banner | GIF | 480 * 480px | 带人物效果的 gif 图;大小 < 4M |
| 缩略图 | PNG | 160 * 160px | 封面图缩略图一张(用作显示在移动端 App 内用) |
| 序列帧 | PNG | 不超过 750 * 1334px | 1.每个部件一个文件夹。2.同一部件序列图大小尺寸一致,尺寸为:包括该部件运动轨迹“贴边裁剪”的矩形区域。3. 同一贴纸的所有序列图总大小 < 4M。4.如有背景且充满整个屏幕,比例应接近 9:16(以保证拉伸至全屏时图片不变形)。5.后附序列图导出方式。 |
| 源文件 | PSD、AEP、AI | ||
| 动画方式 | TXT | 正向循环、反向循环、随机循环(通常默认为正向循环) |
涂图智能贴纸序列图导出流程
以“小鬼怪”这组贴纸为例。
(一)获取贴纸相关信息:
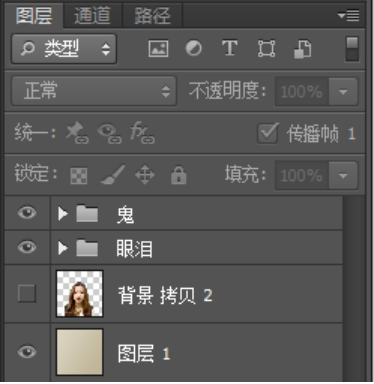
1.在图层中可以看到,此贴纸有 2 个部分组成:“鬼”和“眼泪”。(建议有几个部分就建几个文件夹更灵活;当动画较简单时也可把所有部件当作一个部件放在一张序列帧)
因此应新建 2 个文件夹分别对应“鬼”和“眼泪”。


(二)导出序列图:
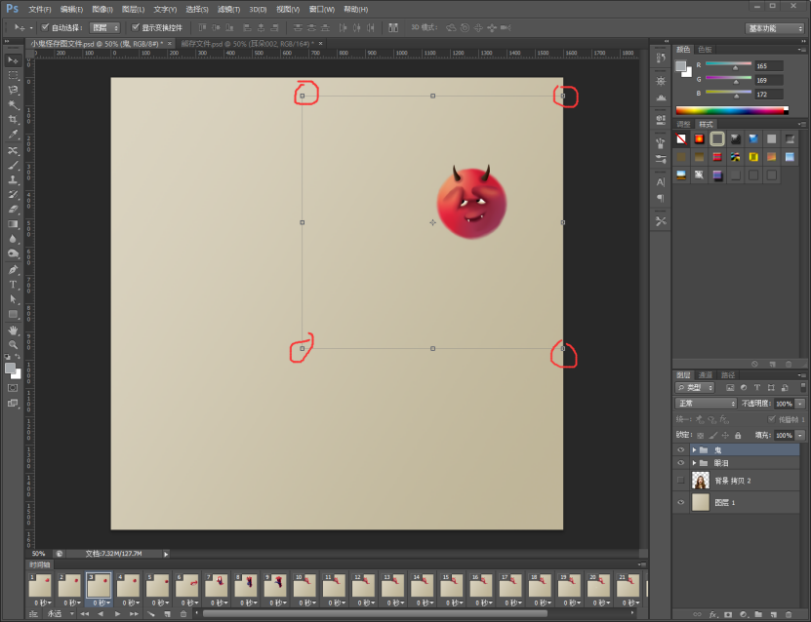
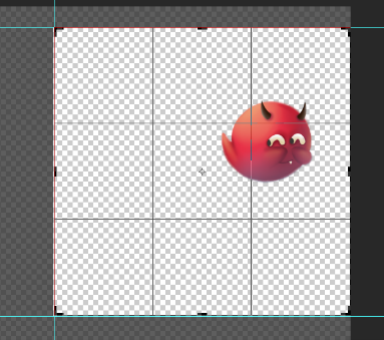
以导出“鬼”文件序列图为例(以下为在 PS 中制作动画的情况)。
1.单击“鬼”文件夹,会出现一个边框,此边框即为序列图贴边裁剪的边框。(也即该部件运动轨迹的矩形区域)

2.根据边框对贴纸做“贴边”—裁剪。

3.设置图像大小,小部件不超过 300 * 300px;全屏类背景图不超过 750 * 1334px(在不影响清晰度的情况下,序列帧越小越好)
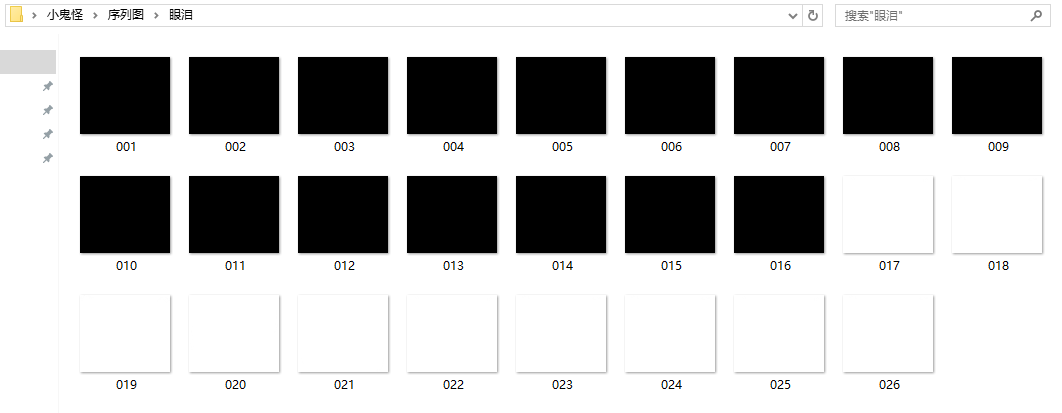
4.特别说明:即使在第 1 帧 ~ 第 16 帧时眼泪无动画,是空文件,但导出时也必须导出。必须以 001,002 这种方式命名(纯数字,位数一致,例:0~9,00~99…。也就是此贴纸有多少帧,所有的序列图文件夹里就有多少张图片。)

动态贴纸序设计要点
动态贴纸最终效果由贴纸动画的流畅性及人脸识别技术两方决定,由于人脸在实际场景中是动态的,不会静态呈现,因此,贴纸设计过程中有几个细节需要注意:
1.脸部部件(如猫耳朵、兔耳朵)需要细节动画,如轻微摆动,毛发或是卡通形象线条、闪光的一些变化。(参见竞品)
2.人脸部件各个部分需要拆开,我们是根据关键位置来定位部件的,如眼镜中心点,鼻头中心点,脸部轮廓等。(参见附件的示例)
3.若动画播放时长较长,帧数应相应增加,但总体尽量控制在 4 秒之类。(保证动画不失真就需要较多的帧数细节)
4.若为全屏显示的背景类贴纸,比例应尽量接近 9:16,以便贴纸被拉伸至全屏时不变形。
5.每组贴纸都应有 banner gif 图及封面图。(管理需要)
6.一组贴纸的序列帧总体积需要控制在 4M 以内。
补充说明:
1.使用场景:动态贴纸使用场景是用于短视频拍摄场景中,是循环播放的。所以动态贴纸的第一帧和最后一帧的衔接也需要注意。保证整体效果看起来是流畅的。
2.期望效果:可以先参见美图、B612、faceu 等相机视频应用,找找感觉。
上传到涂图控制台操作流程
请点击上传说明

 浙公网安备33010602001649号
浙公网安备33010602001649号
